This article will be updated to reflect the latest languageserver features.
RStudio has been my first R development environment since I started to work with R five or six years ago. The RStudio user interface is straighforward and easy to work with as it presents source code, R console, environment, files, and plots all in one screen.
As my work got complicated, I needed to perform much heavier computation on much larger data of hundreds of gigabytes which only powerful servers could handle. To work on a server machine, I started to use RStudio Server which offers almost the same experience but with much better persistence of workspace.
As the work consumes more memory and requires more multi-tasking, and I have to write a lot of specialized algorithms using Rcpp, the limiation of RStudio Server becomes obvious. Although there’s RStudio Server Pro that supports very nice features such as multi-session, I decided to take a look at how R was supported in the popular code editor VSCode which I have been using for C++ development for a few years.
After some digging and working, VSCode is quite close to an ideal R development environment for me. Following are my recommended software to install to make it all work nicely together:
- VSCode: Visual Studio Code
- vscode-R: R Extension for Visual Studio Code
- vscode-r-lsp: R LSP Client for Visual Studio Code
- languageserver: An implementation of the Language Server Protocol for R
- radian: A 21 century R console
As the time of writing this article, the latest langaugeserver is not yet released to CRAN. To experience the latest
features, you may install from GitHub using
remotes::install_github("REditorSupport/languageserver")
For R console, I recommend radian since it offers nice features such as syntax highlight and auto-completion and is better at handling larger code chunks than original R terminal does.
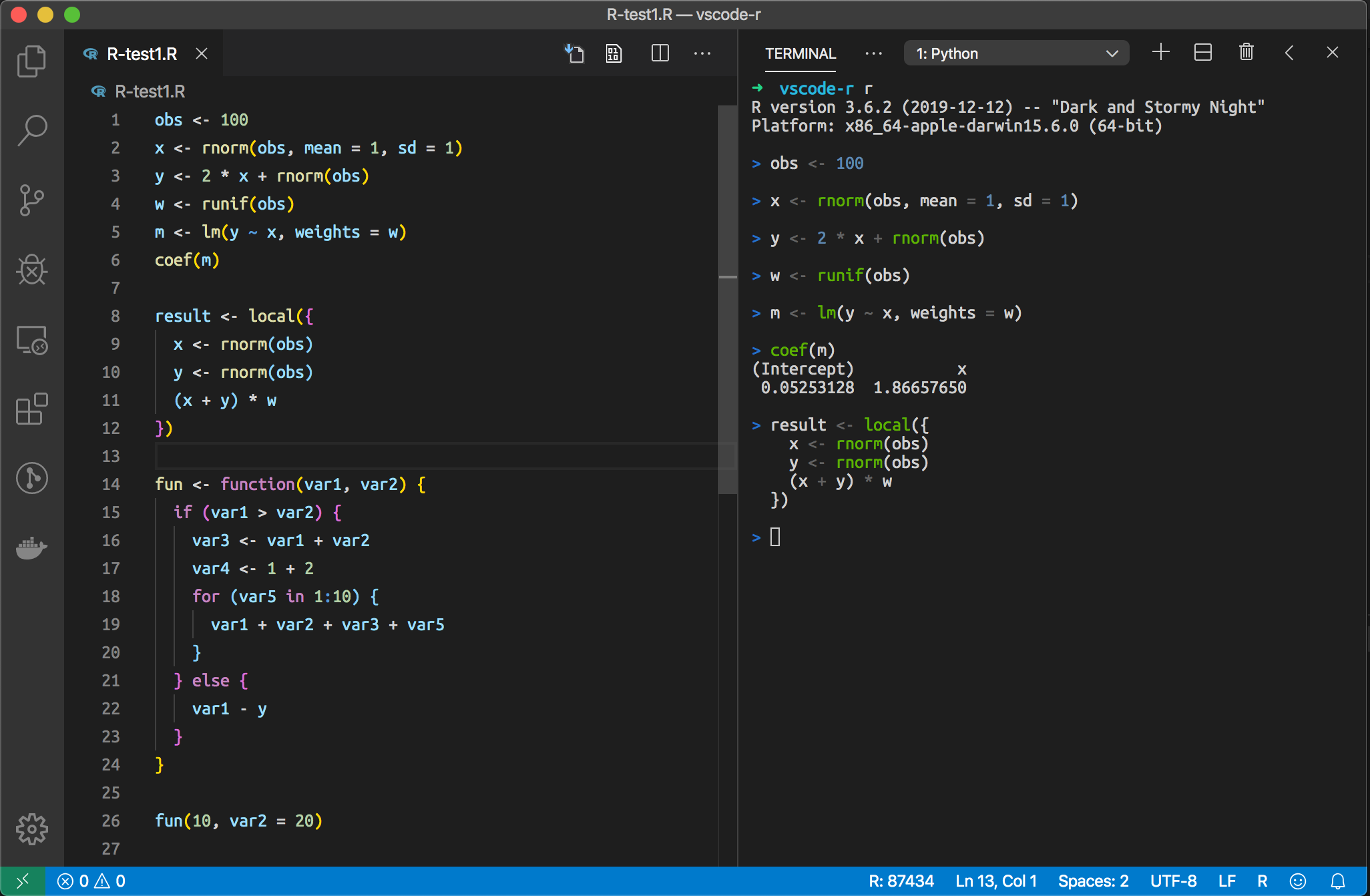
Now our workspace looks like

To make VSCode better work with radian, we should turn on r.bracketedPaste setting in VSCode.
In this article, we only focus on the experience of R code editing in VSCode. We’ll cover session-related topics in future articles.
The R code editing experience is mainly provided by languageserver, an R package that implements the Language
Server Protocol (LSP), so that it works with any code editor that supports LSP. As for VSCode, it has full built-in
support of LSP.
The following are some GIFs to demonstrate what languageserver has to offer.
- Completion

- Scope completion

- Document highlight

- Diagnostics

- Formatting


- Function signature


- Hover

- Definition

- Document Link

- Document color

- Document/Workspace symbols

- Code sections

- Folding ranges

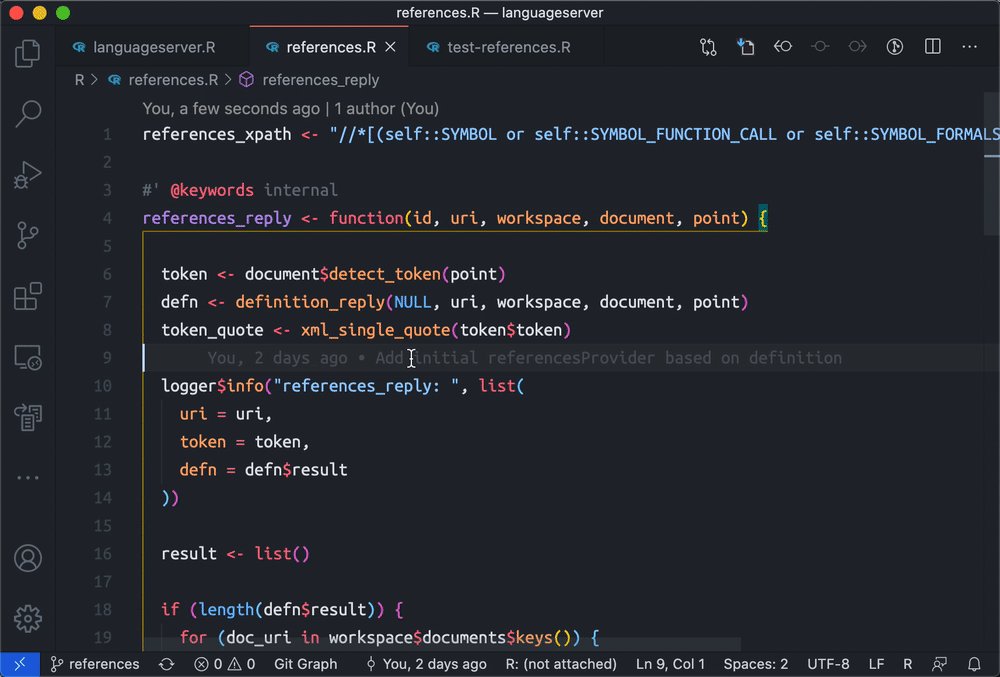
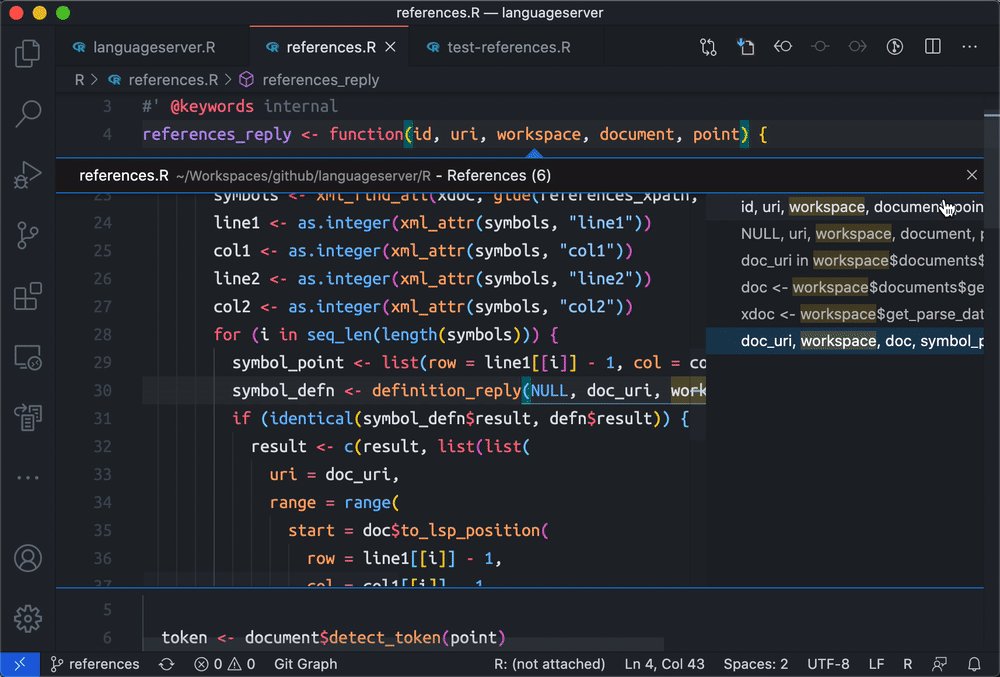
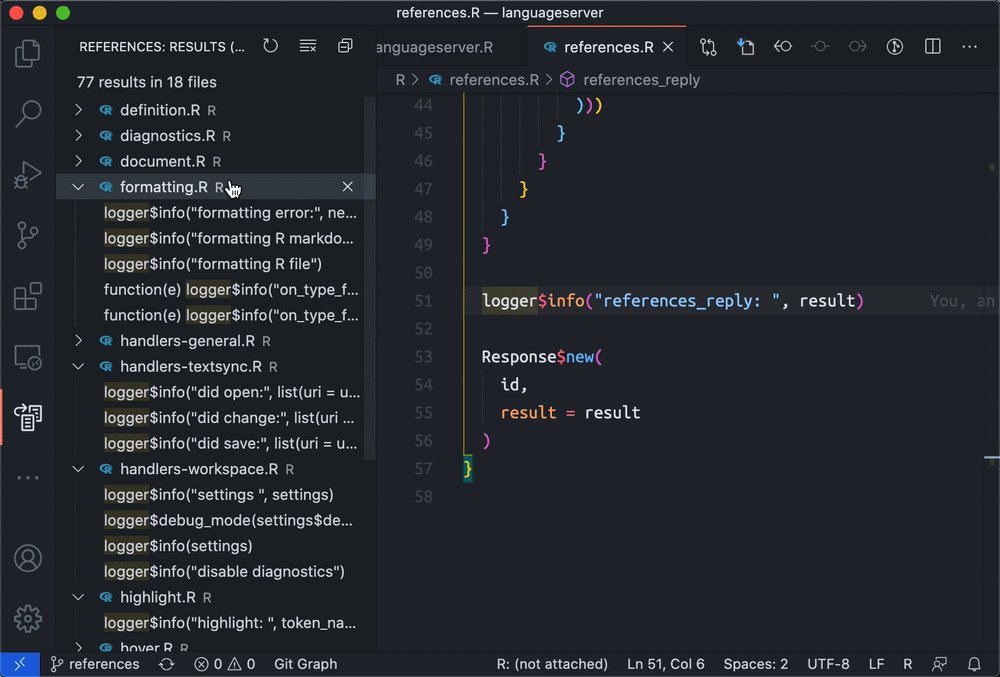
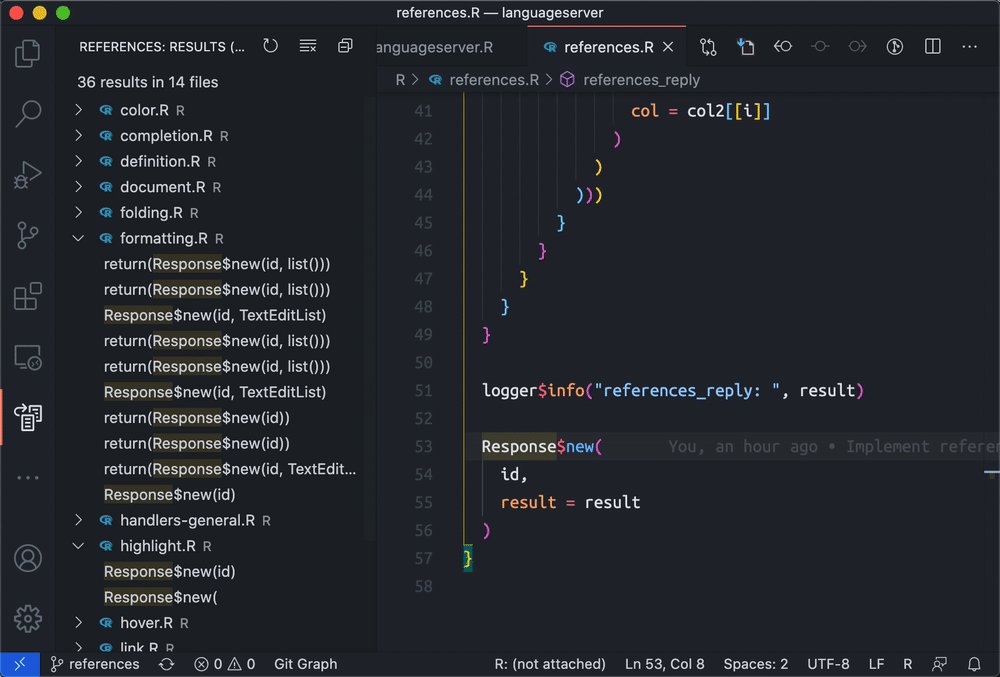
- Find references

- Rename symbol

- Selection range

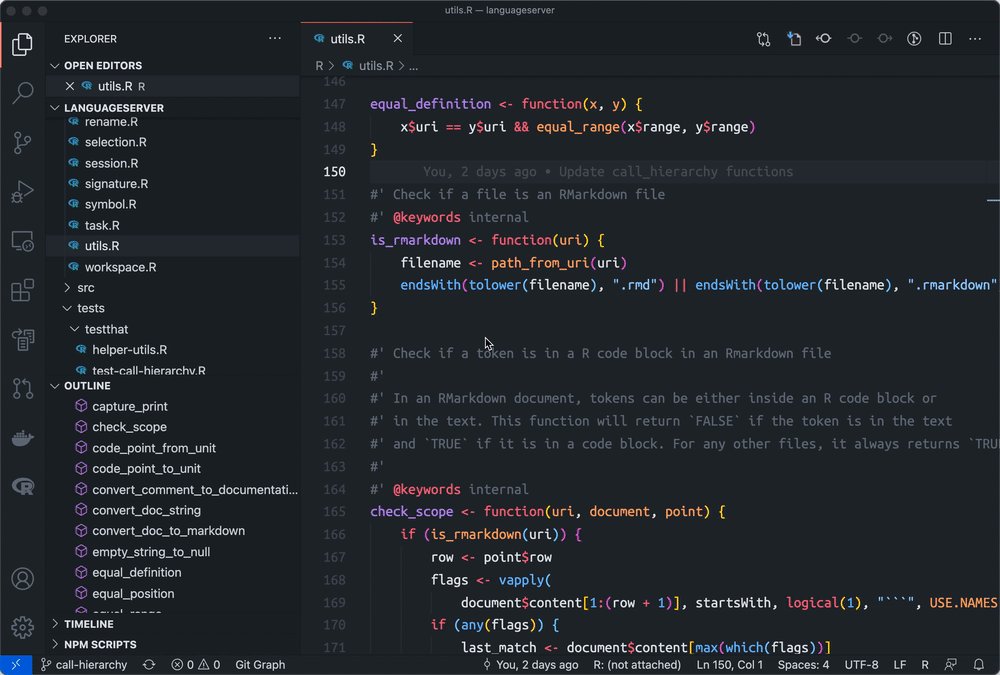
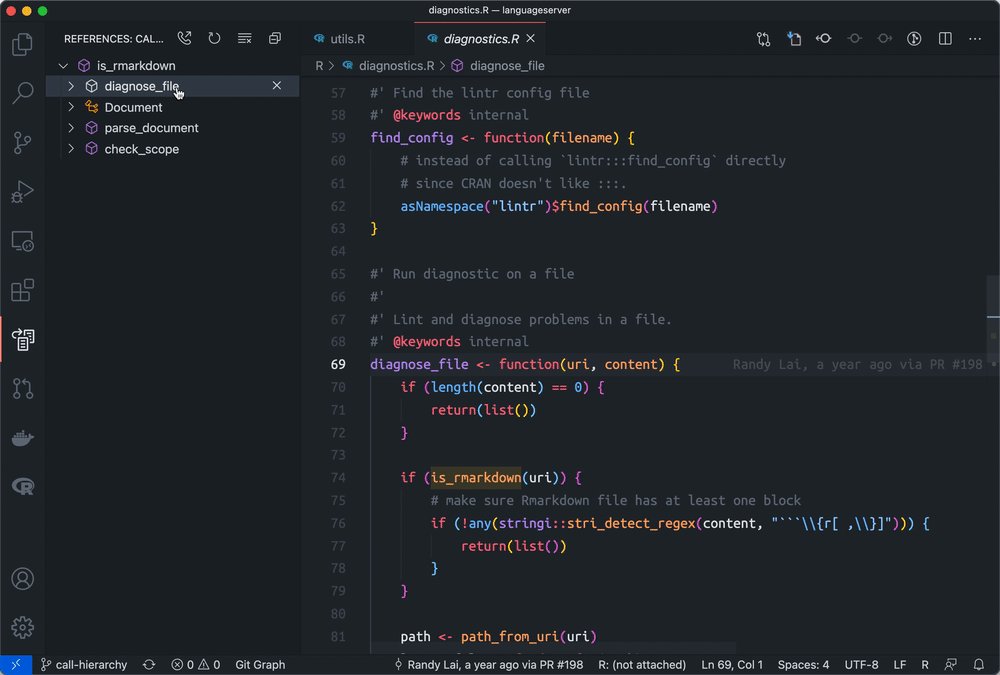
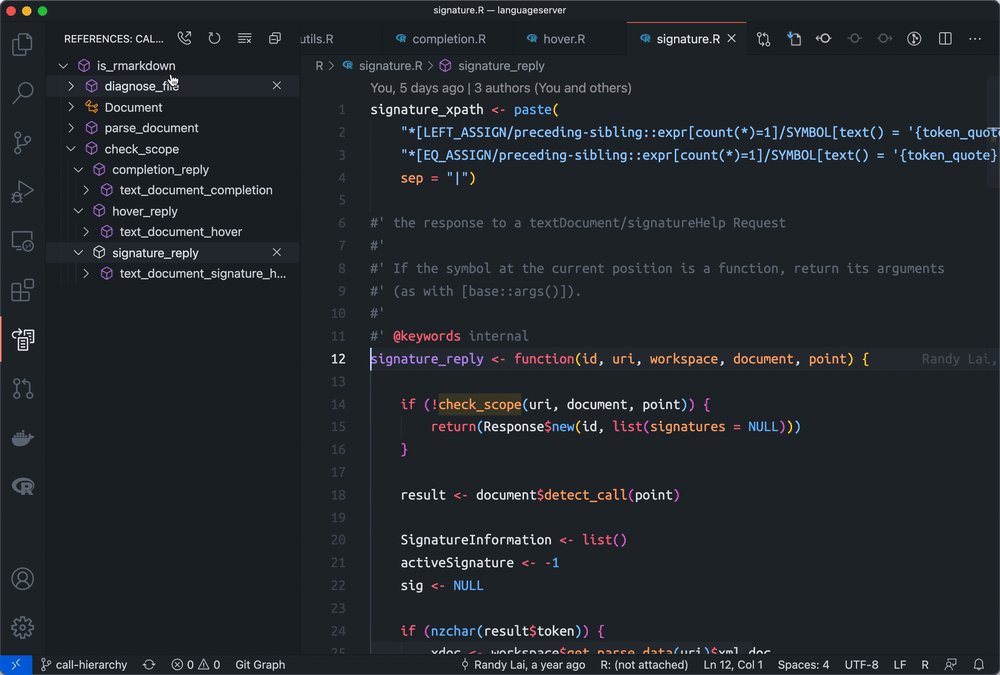
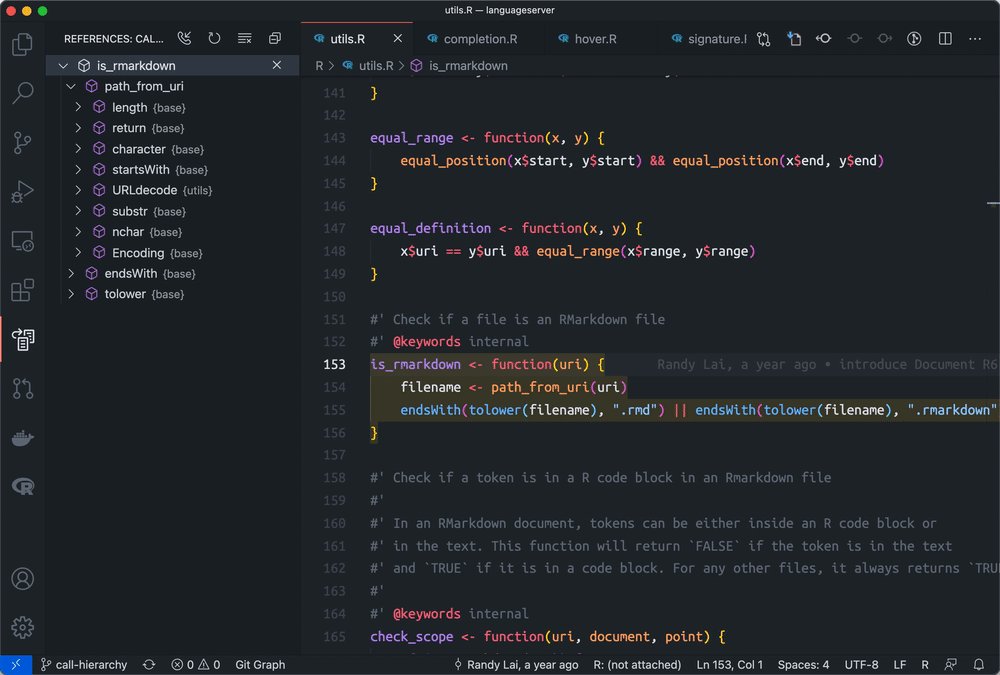
- Call hierarchy